
UI Bootcamp
2022 - 2023
3 Months
Memorisely
Introduction
In this case study, I will walk you through the design journey I undertook during a UI Bootcamp. In addition to learning the foundational principles of UI design in weekly live classes, the primary objective was to create an imaginary product page for Mahogany, a music service, with a particular focus on the login flow, music browsing, and playback functionality.
I had the privilege of learning from Zander Whitehurst, an expert in the field of user interface design. While Mahogany, at the time, was primarily posting videos on YouTube, this project aimed to envision what their music service could become in the future.
Information Architecture
To create a solid foundation for the project, I developed an information architecture that outlined the structure and organization of Mahogany's music service. Its purpose is to create a well-structured framework that allows users to easily navigate, find, and understand the information presented. I included the sign-up flow, music search, and playing music.

Benchmarking
The case study began with extensive benchmarking. I analyzed existing music streaming platforms, such as Spotify and YouTube, to identify industry best practices, user expectations, and design trends. This research allowed me to understand the competitive landscape and gather inspiration.

User Flows
With a clear understanding of the information architecture, I proceeded to define user flows. I mapped out the step-by-step journeys users would take when performing key actions on the platform, such as signing up, searching for music, creating playlists, and playing songs. These user flows helped ensure a smooth and intuitive user experience.
Wireframing
Before diving into detailed design, I created wireframes to visualize the layout and structure of the product. This low/mid-fidelity stage allowed me to focus on functionality and content placement without getting distracted by visual design elements. As we were working on signing up, searching and playing music, this is what I focussed on purely.

Color Palette
I carefully selected a color palette for Mahogany that reflected its musical identity. Warm, earthy tones combined with vibrant accent colors created a visually appealing and harmonious experience. The color scheme aimed to evoke emotions and enhance the user's connection to the music. I went for five primary colours and eight neutrals.

Typography and Grid
Typography was really important in assuring readability. I chose Inter as this is designed to be easy to read, especially when you mix them with capital letters, which is a great advantage for the app screen. Users can quickly and easily understand the information. Body text was used in all of the components other than headings.
After deciding on the font I created two grids, both for desktop and mobile. This grid system ensured a seamless experience on various screen sizes and devices. Although I primarily focused on mobile, I also created some pages for desktop. In all instances, I ensured to adhere to the 4px rule.

Components
Below, you will find components such as icons, cards, buttons, and a navigation bar that I've created for this project. These components not only maintain design consistency but also saved me valuable time, enabling a more efficient workflow.

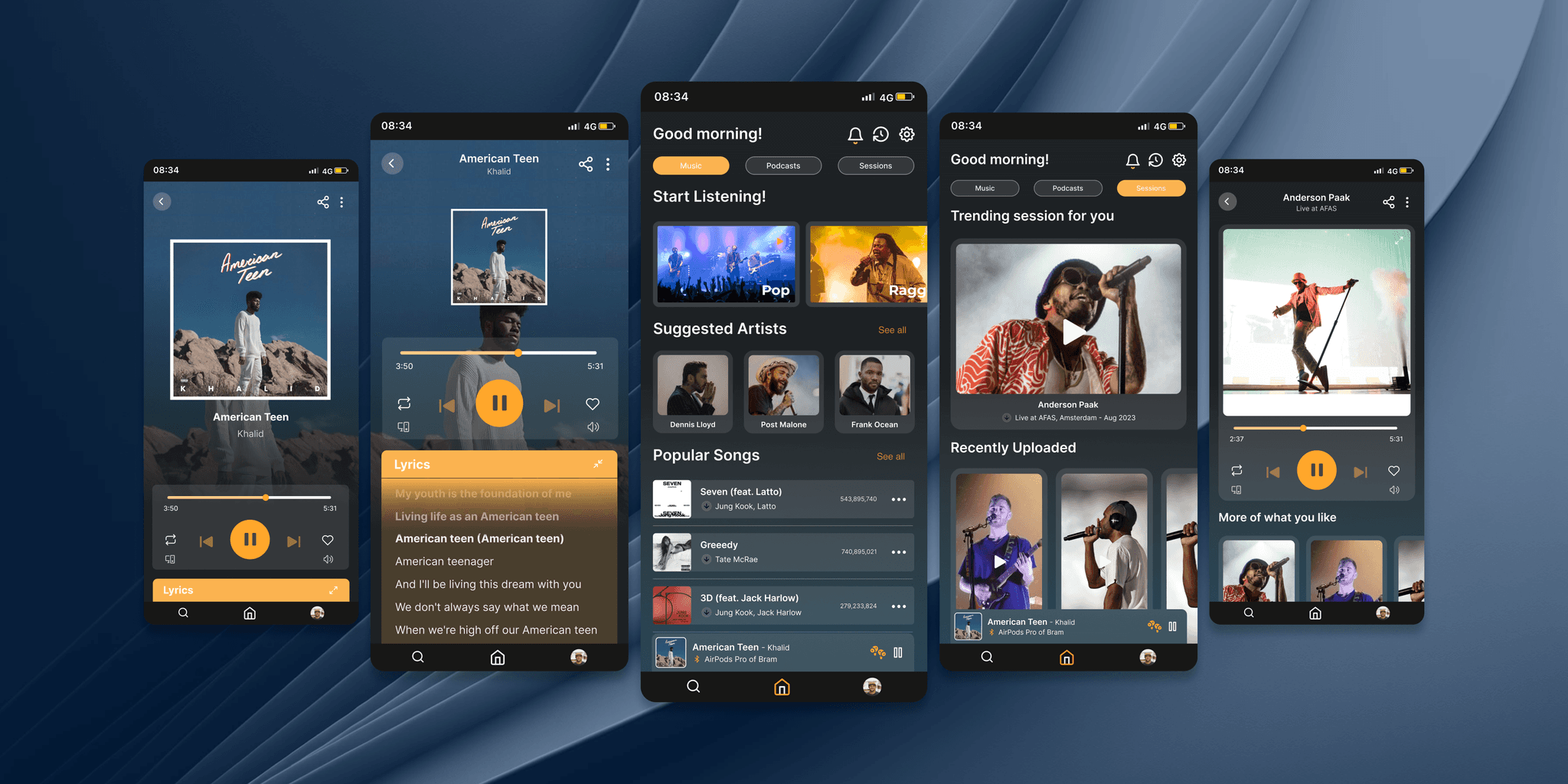
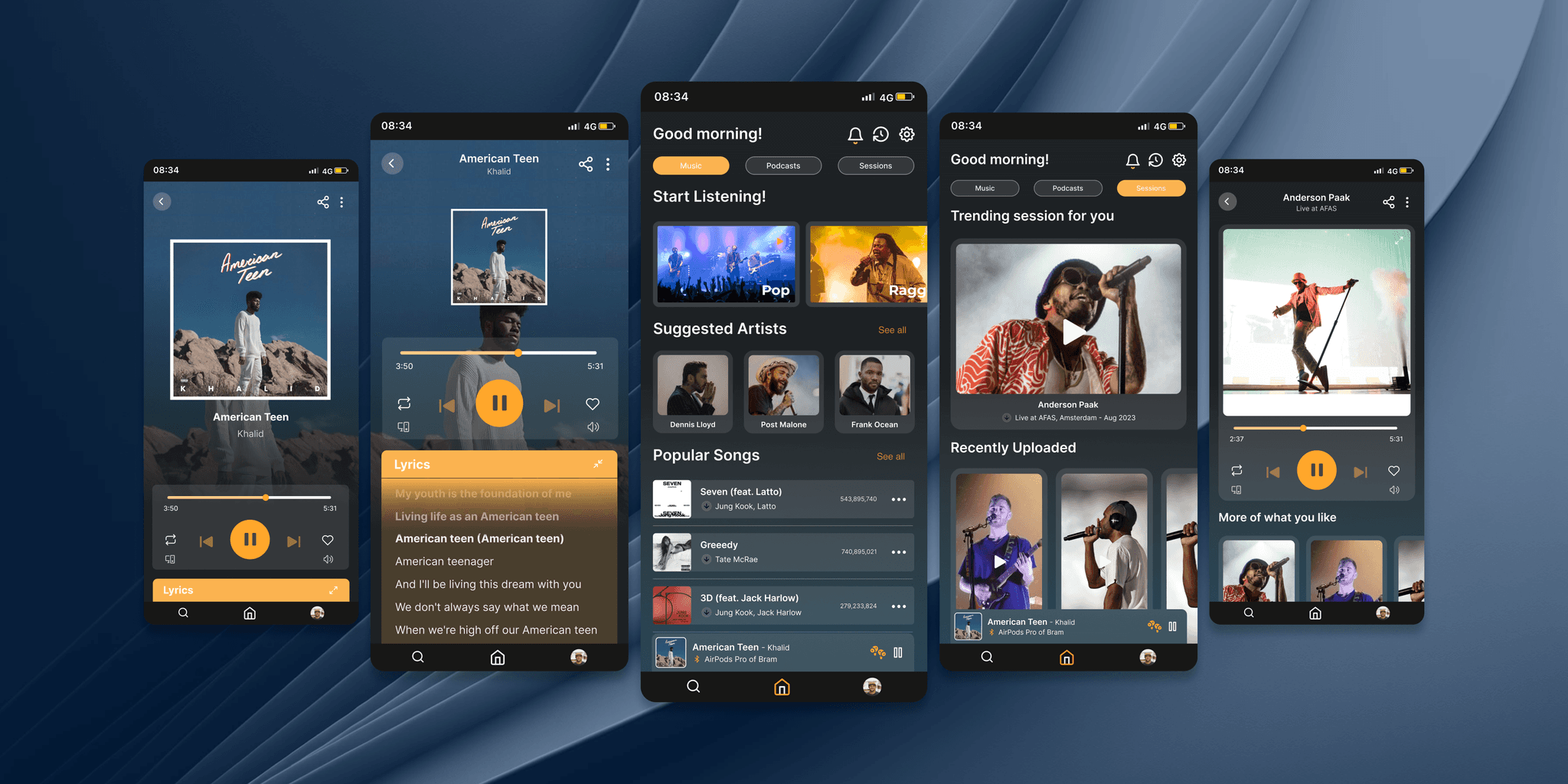
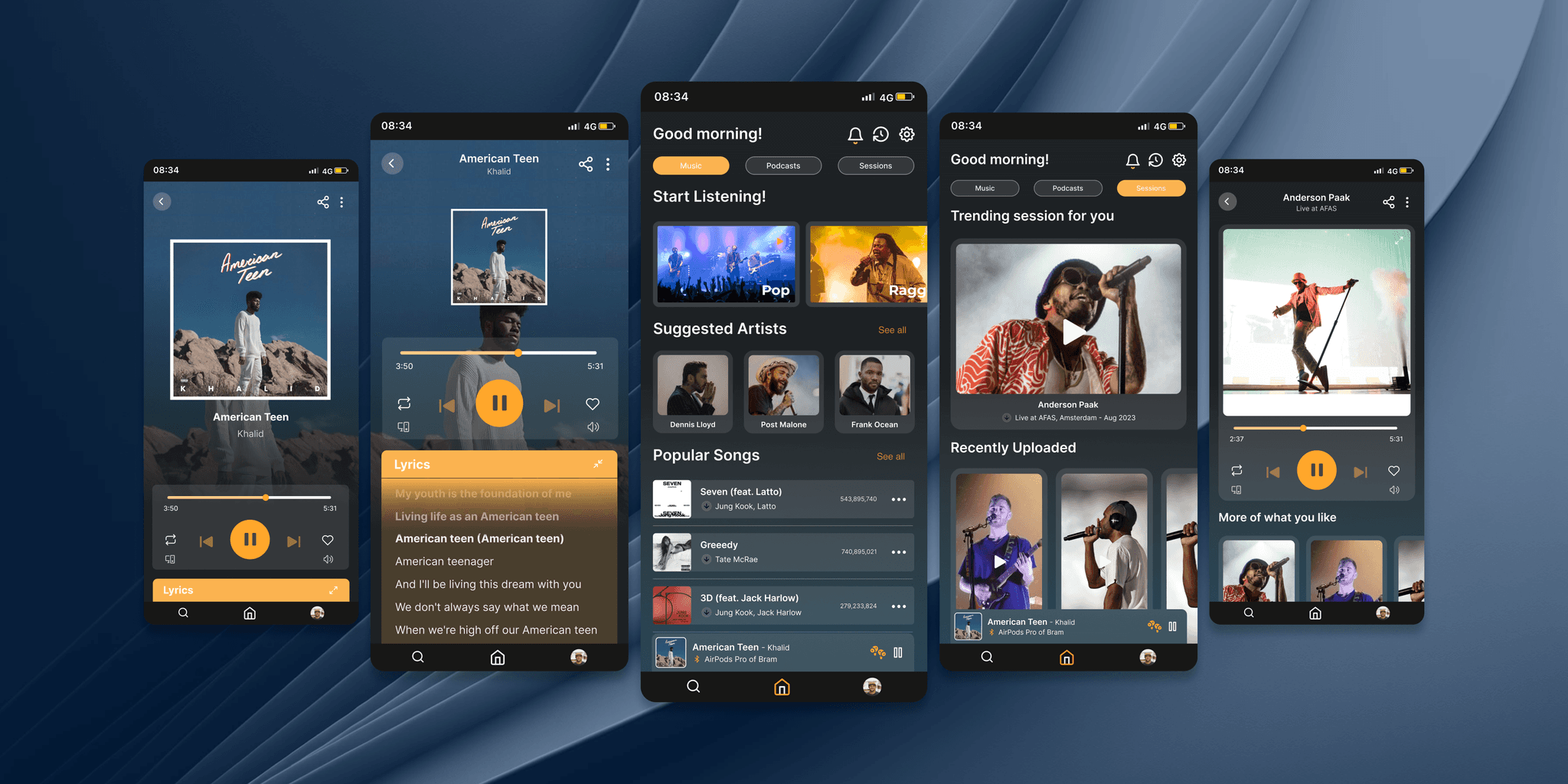
Final Designs
I designed a login flow, which not only authenticates users but also gathers essential user information and preferences. The experience of searching for music within the app was transformed, starting from the user's homepage and extending to artist profiles, allowing users to select albums and play individual songs effortlessly. The music player experience was enriched with the addition of sessions, incorporating video content. This helped differentiate the platform from competitors, ensuring a unique and engaging user experience.



Prototyping and Animation
At the end of the Bootcamp, we dived into animations in Figma. In this module, we learned how to create interactive components, which formed the basis of prototyping. In that class, I picked up prototyping techniques to help me connect screens and animate overlays.
I gained confidence in using interactive components and learned about setting various prototyping triggers. Understanding how these triggers create animations and exploring different animation techniques in Figma expanded my design skills.
Toolkit
Tools for my creative work




Testimonials
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Stijn Heijstee
GoRoadtrip.nl
Bram is managing our social media channels, taking care of everything from ideation and planning to design and execution. We’re excited to continue collaborating with him and highly recommend his expertise.
Georgi Davitaya
Head of Design - Career.io
"Bram’s good understanding of design principles, combined with his marketing background, uniquely positions him to address multifaceted design challenges. His commitment to deadlines, coupled with an inherent drive for self-improvement, underscores his potential as a valuable asset to any design team."
Willem Froeling
Waal | WoonSlim
Bram has completed several tasks for me, including creating documents and presentations. He has a great sense of style and works with a lot of flexibility. Bram understands when you have a quick question and need a fast response. Overall, it's been a pleasure working with him, and I would highly recommend his services!
Rolf Bax
CMO - Career.io
"Bram has been a really great addition to our team - both on personal level as well on business level - he is a really nice person to work with and developed himself really quick to a very proactive and creative designer."
Leapforce
Leapforce
We’ve worked with Bram Dekkers several times as a freelance designer and are very satisfied with his work. His smart design system ensures we can consistently publish beautiful ads and social media posts with ease. Bram combines creativity with efficiency, making collaboration seamless and results impressive. Highly recommended for anyone looking for top-notch design support!


UI Bootcamp
2022 - 2023
3 Months
Memorisely
Introduction
In this case study, I will walk you through the design journey I undertook during a UI Bootcamp. In addition to learning the foundational principles of UI design in weekly live classes, the primary objective was to create an imaginary product page for Mahogany, a music service, with a particular focus on the login flow, music browsing, and playback functionality.
I had the privilege of learning from Zander Whitehurst, an expert in the field of user interface design. While Mahogany, at the time, was primarily posting videos on YouTube, this project aimed to envision what their music service could become in the future.
Information Architecture
With a clear understanding of the information architecture, I proceeded to define user flows. I mapped out the step-by-step journeys users would take when performing key actions on the platform, such as signing up, searching for music, creating playlists, and playing songs. These user flows helped ensure a smooth and intuitive user experience.


Benchmarking
The case study began with extensive benchmarking. I analyzed existing music streaming platforms, such as Spotify and YouTube, to identify industry best practices, user expectations, and design trends. This research allowed me to understand the competitive landscape and gather inspiration.


User Flows
With a clear understanding of the information architecture, I proceeded to define user flows. I mapped out the step-by-step journeys users would take when performing key actions on the platform, such as signing up, searching for music, creating playlists, and playing songs. These user flows helped ensure a smooth and intuitive user experience.
Wireframing
Before diving into detailed design, I created wireframes to visualize the layout and structure of the product. This low/mid-fidelity stage allowed me to focus on functionality and content placement without getting distracted by visual design elements. As we were working on signing up, searching and playing music, this is what I focussed on purely.


Color Palette
I carefully selected a color palette for Mahogany that reflected its musical identity. Warm, earthy tones combined with vibrant accent colors created a visually appealing and harmonious experience. The color scheme aimed to evoke emotions and enhance the user's connection to the music. I went for five primary colours and eight neutrals.


Typography and Grid
Typography was really important in assuring readability. I chose Inter as this is designed to be easy to read, especially when you mix them with capital letters, which is a great advantage for the app screen. Users can quickly and easily understand the information. Body text was used in all of the components other than headings.
After deciding on the font I created two grids, both for desktop and mobile. This grid system ensured a seamless experience on various screen sizes and devices. Although I primarily focused on mobile, I also created some pages for desktop. In all instances, I ensured to adhere to the 4px rule.


Components
Below, you will find components such as icons, cards, buttons, and a navigation bar that I've created for this project. These components not only maintain design consistency but also saved me valuable time, enabling a more efficient workflow.


Final Designs
I designed a login flow, which not only authenticates users but also gathers essential user information and preferences. The experience of searching for music within the app was transformed, starting from the user's homepage and extending to artist profiles, allowing users to select albums and play individual songs effortlessly. The music player experience was enriched with the addition of sessions, incorporating video content. This helped differentiate the platform from competitors, ensuring a unique and engaging user experience.






Prototyping and Animation
At the end of the Bootcamp, we dived into animations in Figma. In this module, we learned how to create interactive components, which formed the basis of prototyping. In that class, I picked up prototyping techniques to help me connect screens and animate overlays.
I gained confidence in using interactive components and learned about setting various prototyping triggers. Understanding how these triggers create animations and exploring different animation techniques in Figma expanded my design skills.
Toolkit
Tools for my creative work




Toolkit
Tools for my creative work




Testimonials
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Stijn Heijstee
GoRoadtrip.nl
Bram is managing our social media channels, taking care of everything from ideation and planning to design and execution. We’re excited to continue collaborating with him and highly recommend his expertise.
Georgi Davitaya
Head of Design - Career.io
"Bram’s good understanding of design principles, combined with his marketing background, uniquely positions him to address multifaceted design challenges. His commitment to deadlines, coupled with an inherent drive for self-improvement, underscores his potential as a valuable asset to any design team."
Willem Froeling
Waal | WoonSlim
Bram has completed several tasks for me, including creating documents and presentations. He has a great sense of style and works with a lot of flexibility. Bram understands when you have a quick question and need a fast response. Overall, it's been a pleasure working with him, and I would highly recommend his services!
Rolf Bax
CMO - Career.io
"Bram has been a really great addition to our team - both on personal level as well on business level - he is a really nice person to work with and developed himself really quick to a very proactive and creative designer."
Leapforce
Leapforce
We’ve worked with Bram Dekkers several times as a freelance designer and are very satisfied with his work. His smart design system ensures we can consistently publish beautiful ads and social media posts with ease. Bram combines creativity with efficiency, making collaboration seamless and results impressive. Highly recommended for anyone looking for top-notch design support!
Testimonials
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Stijn Heijstee
GoRoadtrip.nl
Bram is managing our social media channels, taking care of everything from ideation and planning to design and execution. We’re excited to continue collaborating with him and highly recommend his expertise.
Georgi Davitaya
Head of Design - Career.io
"Bram’s good understanding of design principles, combined with his marketing background, uniquely positions him to address multifaceted design challenges. His commitment to deadlines, coupled with an inherent drive for self-improvement, underscores his potential as a valuable asset to any design team."
Willem Froeling
Waal | WoonSlim
Bram has completed several tasks for me, including creating documents and presentations. He has a great sense of style and works with a lot of flexibility. Bram understands when you have a quick question and need a fast response. Overall, it's been a pleasure working with him, and I would highly recommend his services!
Rolf Bax
CMO - Career.io
"Bram has been a really great addition to our team - both on personal level as well on business level - he is a really nice person to work with and developed himself really quick to a very proactive and creative designer."
Leapforce
Leapforce
We’ve worked with Bram Dekkers several times as a freelance designer and are very satisfied with his work. His smart design system ensures we can consistently publish beautiful ads and social media posts with ease. Bram combines creativity with efficiency, making collaboration seamless and results impressive. Highly recommended for anyone looking for top-notch design support!


UI Bootcamp
3 Months
Memorisely
Toolkit
Tools for my creative work




Toolkit
Tools for my creative work




Testimonials
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Stijn Heijstee
GoRoadtrip.nl
Bram is managing our social media channels, taking care of everything from ideation and planning to design and execution. We’re excited to continue collaborating with him and highly recommend his expertise.
Georgi Davitaya
Head of Design - Career.io
"Bram’s good understanding of design principles, combined with his marketing background, uniquely positions him to address multifaceted design challenges. His commitment to deadlines, coupled with an inherent drive for self-improvement, underscores his potential as a valuable asset to any design team."
Willem Froeling
Waal | WoonSlim
Bram has completed several tasks for me, including creating documents and presentations. He has a great sense of style and works with a lot of flexibility. Bram understands when you have a quick question and need a fast response. Overall, it's been a pleasure working with him, and I would highly recommend his services!
Rolf Bax
CMO - Career.io
"Bram has been a really great addition to our team - both on personal level as well on business level - he is a really nice person to work with and developed himself really quick to a very proactive and creative designer."
Leapforce
Leapforce
We’ve worked with Bram Dekkers several times as a freelance designer and are very satisfied with his work. His smart design system ensures we can consistently publish beautiful ads and social media posts with ease. Bram combines creativity with efficiency, making collaboration seamless and results impressive. Highly recommended for anyone looking for top-notch design support!
Testimonials
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Alexander Kremenskoy
Senior Product Designer
"Working with Bram has been a delightful experience. He is impressively punctual, consistently delivering work ahead of deadlines. His creative designs reflect a deep understanding of our brand's vision, while his responsible approach ensures a smooth and efficient collaboration process. Highly recommended for any design project!"
Stijn Heijstee
GoRoadtrip.nl
Bram is managing our social media channels, taking care of everything from ideation and planning to design and execution. We’re excited to continue collaborating with him and highly recommend his expertise.
Georgi Davitaya
Head of Design - Career.io
"Bram’s good understanding of design principles, combined with his marketing background, uniquely positions him to address multifaceted design challenges. His commitment to deadlines, coupled with an inherent drive for self-improvement, underscores his potential as a valuable asset to any design team."
Willem Froeling
Waal | WoonSlim
Bram has completed several tasks for me, including creating documents and presentations. He has a great sense of style and works with a lot of flexibility. Bram understands when you have a quick question and need a fast response. Overall, it's been a pleasure working with him, and I would highly recommend his services!
Rolf Bax
CMO - Career.io
"Bram has been a really great addition to our team - both on personal level as well on business level - he is a really nice person to work with and developed himself really quick to a very proactive and creative designer."
Leapforce
Leapforce
We’ve worked with Bram Dekkers several times as a freelance designer and are very satisfied with his work. His smart design system ensures we can consistently publish beautiful ads and social media posts with ease. Bram combines creativity with efficiency, making collaboration seamless and results impressive. Highly recommended for anyone looking for top-notch design support!
Introduction
In this case study, I will walk you through the design journey I undertook during a UI Bootcamp. In addition to learning the foundational principles of UI design in weekly live classes, the primary objective was to create an imaginary product page for Mahogany, a music service, with a particular focus on the login flow, music browsing, and playback functionality.
I had the privilege of learning from Zander Whitehurst, an expert in the field of user interface design. While Mahogany, at the time, was primarily posting videos on YouTube, this project aimed to envision what their music service could become in the future.
Information Architecture
With a clear understanding of the information architecture, I proceeded to define user flows. I mapped out the step-by-step journeys users would take when performing key actions on the platform, such as signing up, searching for music, creating playlists, and playing songs. These user flows helped ensure a smooth and intuitive user experience.


Benchmarking
The case study began with extensive benchmarking. I analyzed existing music streaming platforms, such as Spotify and YouTube, to identify industry best practices, user expectations, and design trends. This research allowed me to understand the competitive landscape and gather inspiration.


User Flows
With a clear understanding of the information architecture, I proceeded to define user flows. I mapped out the step-by-step journeys users would take when performing key actions on the platform, such as signing up, searching for music, creating playlists, and playing songs. These user flows helped ensure a smooth and intuitive user experience.
Wireframing
Before diving into detailed design, I created wireframes to visualize the layout and structure of the product. This low/mid-fidelity stage allowed me to focus on functionality and content placement without getting distracted by visual design elements. As we were working on signing up, searching and playing music, this is what I focussed on purely.


Color Palette
I carefully selected a color palette for Mahogany that reflected its musical identity. Warm, earthy tones combined with vibrant accent colors created a visually appealing and harmonious experience. The color scheme aimed to evoke emotions and enhance the user's connection to the music. I went for five primary colours and eight neutrals.


Typography and Grid
Typography was really important in assuring readability. I chose Inter as this is designed to be easy to read, especially when you mix them with capital letters, which is a great advantage for the app screen. Users can quickly and easily understand the information. Body text was used in all of the components other than headings.
After deciding on the font I created two grids, both for desktop and mobile. This grid system ensured a seamless experience on various screen sizes and devices. Although I primarily focused on mobile, I also created some pages for desktop. In all instances, I ensured to adhere to the 4px rule.


Components
Below, you will find components such as icons, cards, buttons, and a navigation bar that I've created for this project. These components not only maintain design consistency but also saved me valuable time, enabling a more efficient workflow.


Final Designs
I designed a login flow, which not only authenticates users but also gathers essential user information and preferences. The experience of searching for music within the app was transformed, starting from the user's homepage and extending to artist profiles, allowing users to select albums and play individual songs effortlessly. The music player experience was enriched with the addition of sessions, incorporating video content. This helped differentiate the platform from competitors, ensuring a unique and engaging user experience.


Prototyping and Animation
At the end of the Bootcamp, we dived into animations in Figma. In this module, we learned how to create interactive components, which formed the basis of prototyping. In that class, I picked up prototyping techniques to help me connect screens and animate overlays.
I gained confidence in using interactive components and learned about setting various prototyping triggers. Understanding how these triggers create animations and exploring different animation techniques in Figma expanded my design skills.






